Tech E-Commerce Platform
Objective
Storefront Creation
My chief aim was to create a feature that would empower users to smoothly set up their own e-commerce storefronts. The emphasis was on helping users swiftly create an online presence, customize it to mirror their distinct brand identity, and kick-start their e-commerce ventures.

Personas
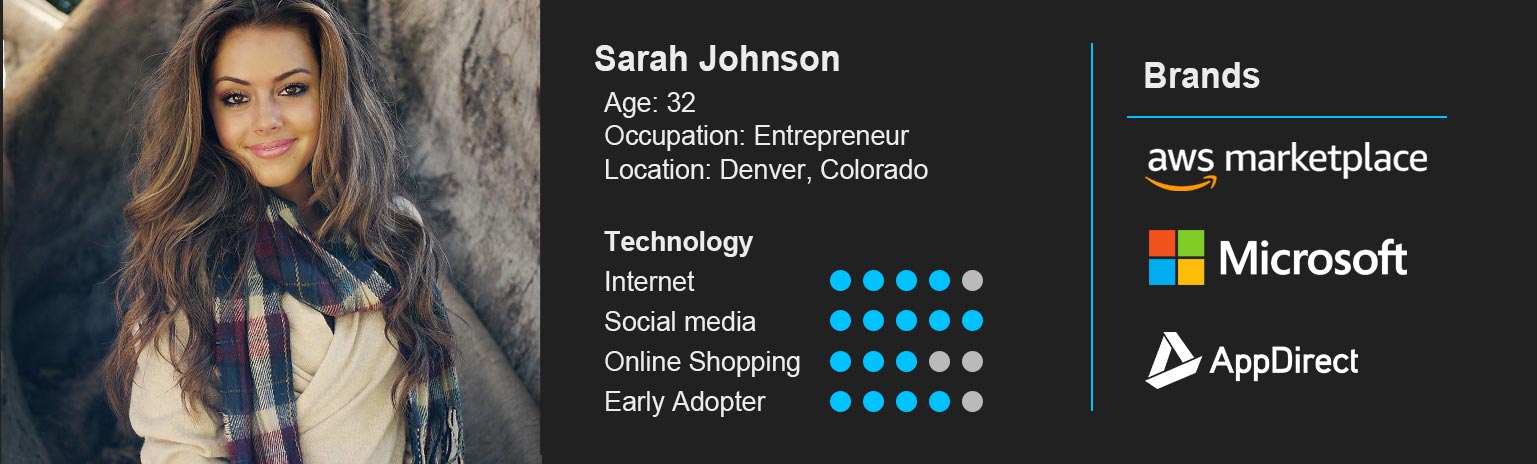
Software Sales Entrepreneur

About
Sarah is an entrepreneur with a background in computer science who is looking to set up a storefront to sell third-party software. She is concerned about finding reliable vendors and licensing. Sarah is active on social media and values transparency and honesty in business dealings.
Goals
Sarah is committed to providing excellent customer service and support, understanding that this is key to customer retention and business growth. Ultimately, her goal is to generate a steady stream of income from her software sales, ensuring the sustainability and success of her business.
Pain Points
Sarah faces several pain points, including a limited budget for marketing and advertising, limited knowledge of e-commerce software platforms, difficulty in finding reliable third-party software vendors, and concerns about the legality and licensing of third-party software.
Behaviors
Sarah is active on social media platforms such as Twitter and LinkedIn, regularly attends industry conferences and events. These behaviors can be leveraged to help her with her marketing and advertising efforts, as well as her research on e-commerce platforms and software vendors.
Small Business Owner

About
Mike, a small business owner, is grappling with several challenges as he navigates the software marketplace. His budget for software purchases is limited, which restricts his options. His technical knowledge of software options and features is also limited.
Goals
Mike's primary objective is to conserve time and effort by identifying a single, comprehensive platform where he can find all the necessary software. He is keen on avoiding the inconvenience associated with managing multiple vendors and licenses.
Pain Points
Mike's technical knowledge of software options and features is also limited, making it difficult for him to make informed decisions. Finding reliable software vendors is another hurdle he faces, as he struggles to discern which vendors can truly meet his needs.
Behaviors
Mike places a high value on affordability and reliability in software solutions and has limited time to devote to software research and purchases. To simplify his software procurement process, he prefers to work with a single vendor for all his software needs.
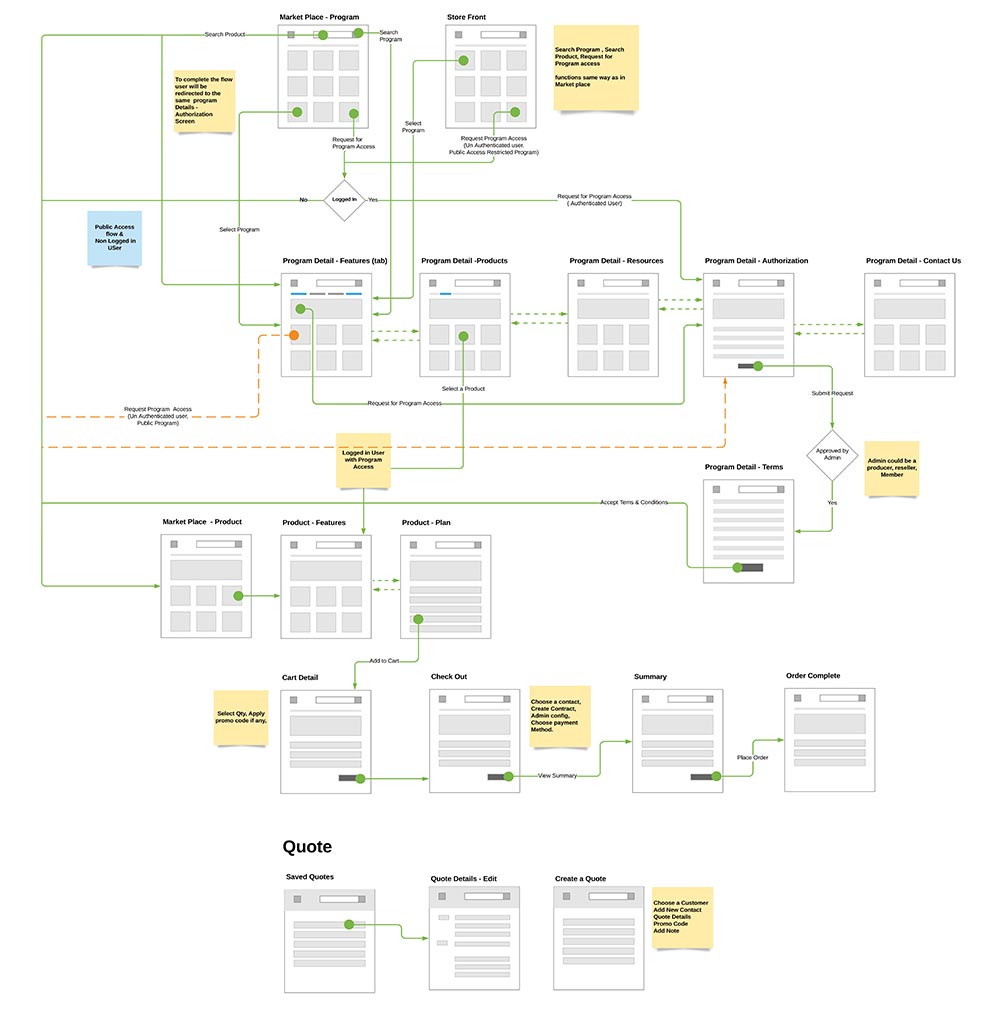
MarketPlace User Flow

Prototype
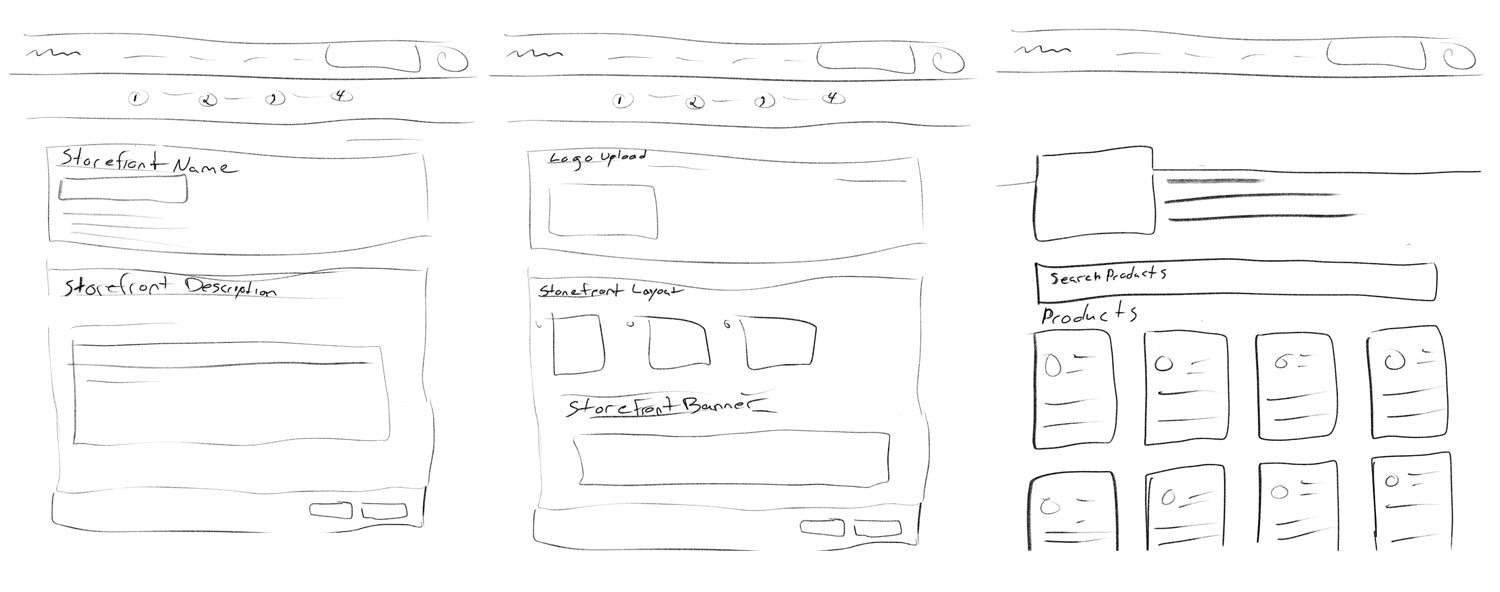
Sketches
Before I started my sketches, I conducted a comprehensive analysis of our competitors' approaches. I found that their workflows were cumbersome and poorly managed. My vision for our storefront creation is to make it a streamlined and efficient process, enabling users to quickly set up a storefront and present their offerings to consumers.

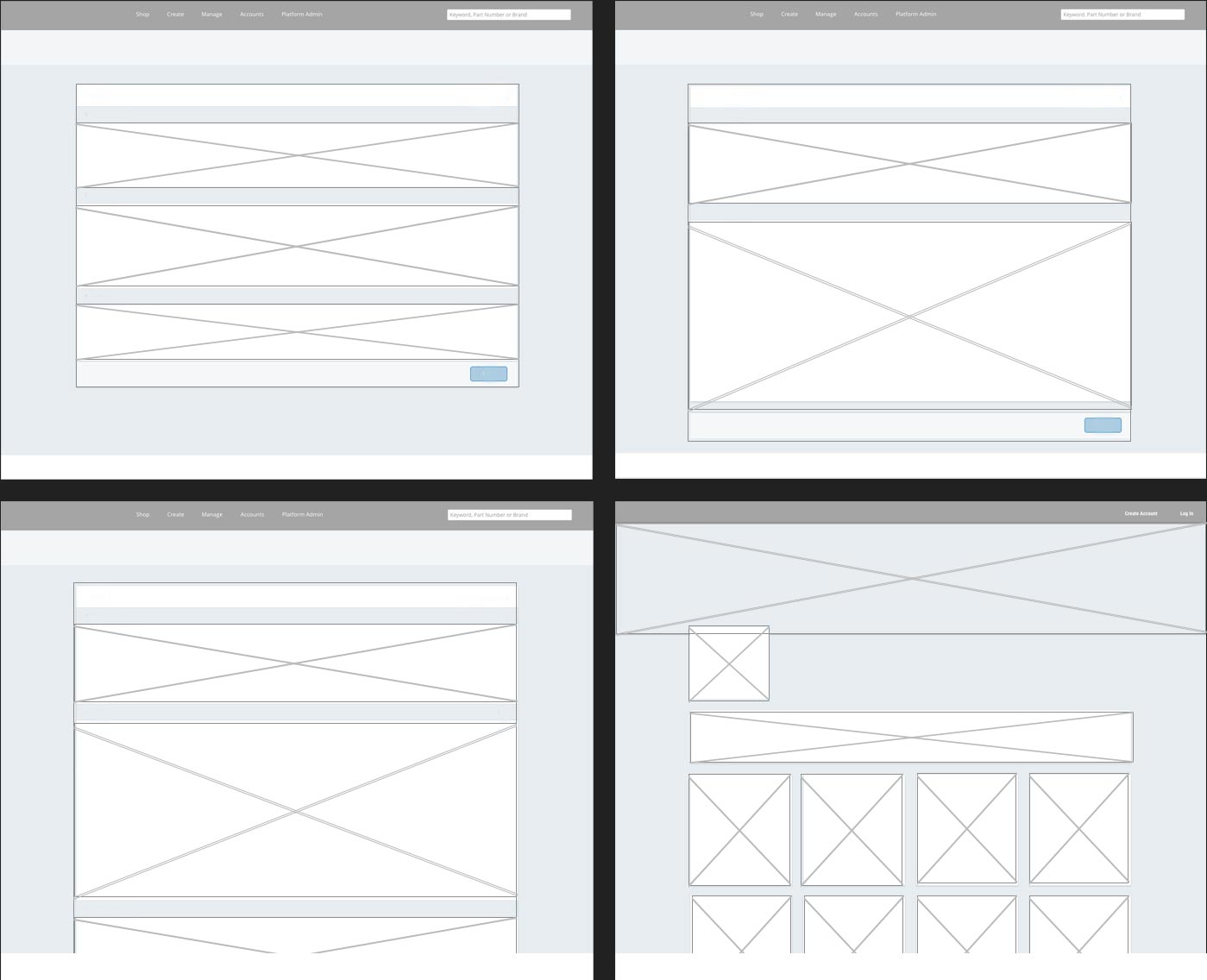
Wireframes
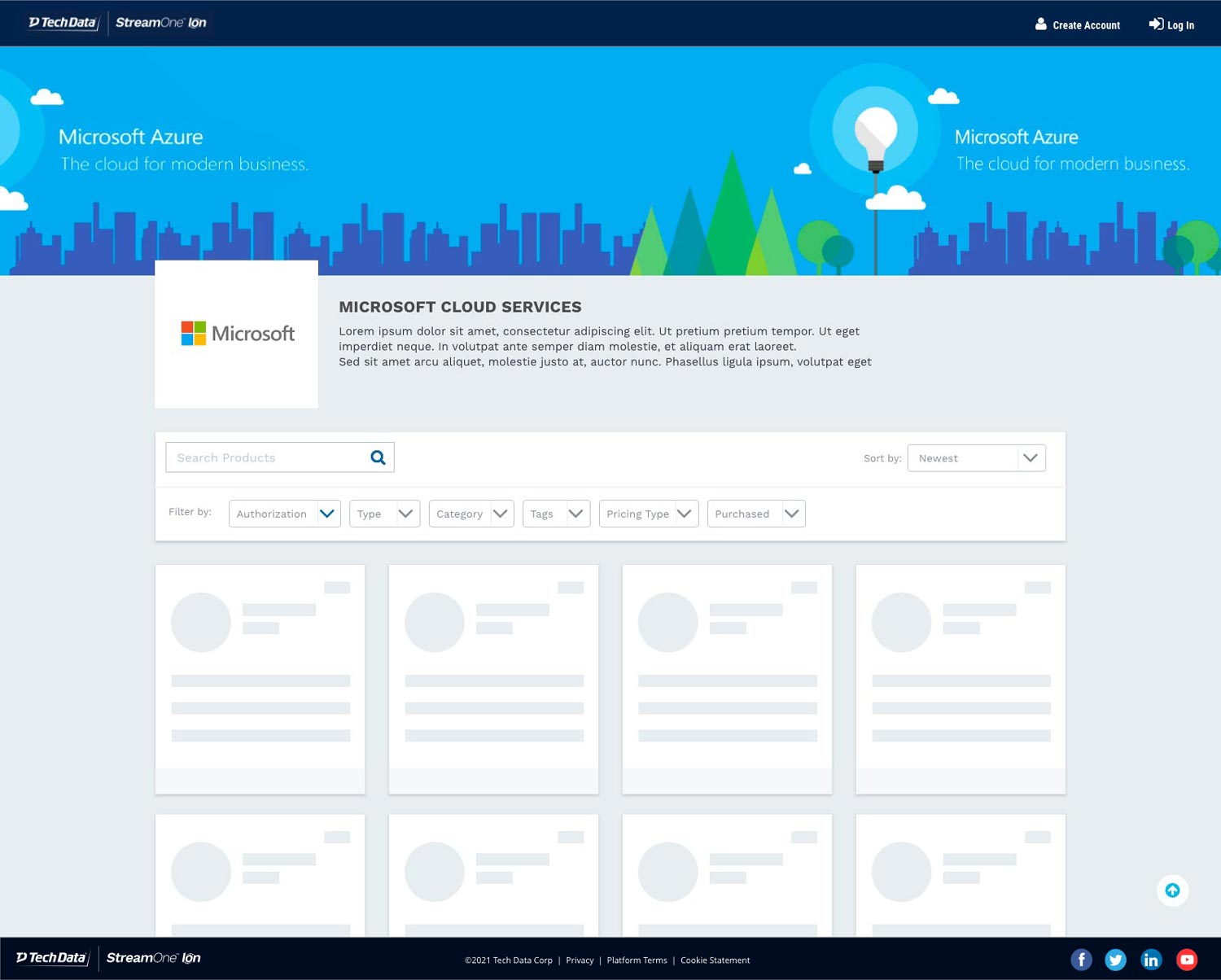
When creating the storefront function, I took extra thought into the wireframes to ensure that the user could have a step-by-step process on how to create their own storefront with customized branding. This process involves creating a unique storefront that allows users to pick from different storefront layouts as well as customizable features to ensure that the brand looks its best to the shoppers. I also created an engaging and visually appealing homepage that will be the first thing customers see. By taking these steps, I Insured the user would be able to create a storefront that is easy to use and visually appealing, which can help to increase customer loyalty and boost sales.

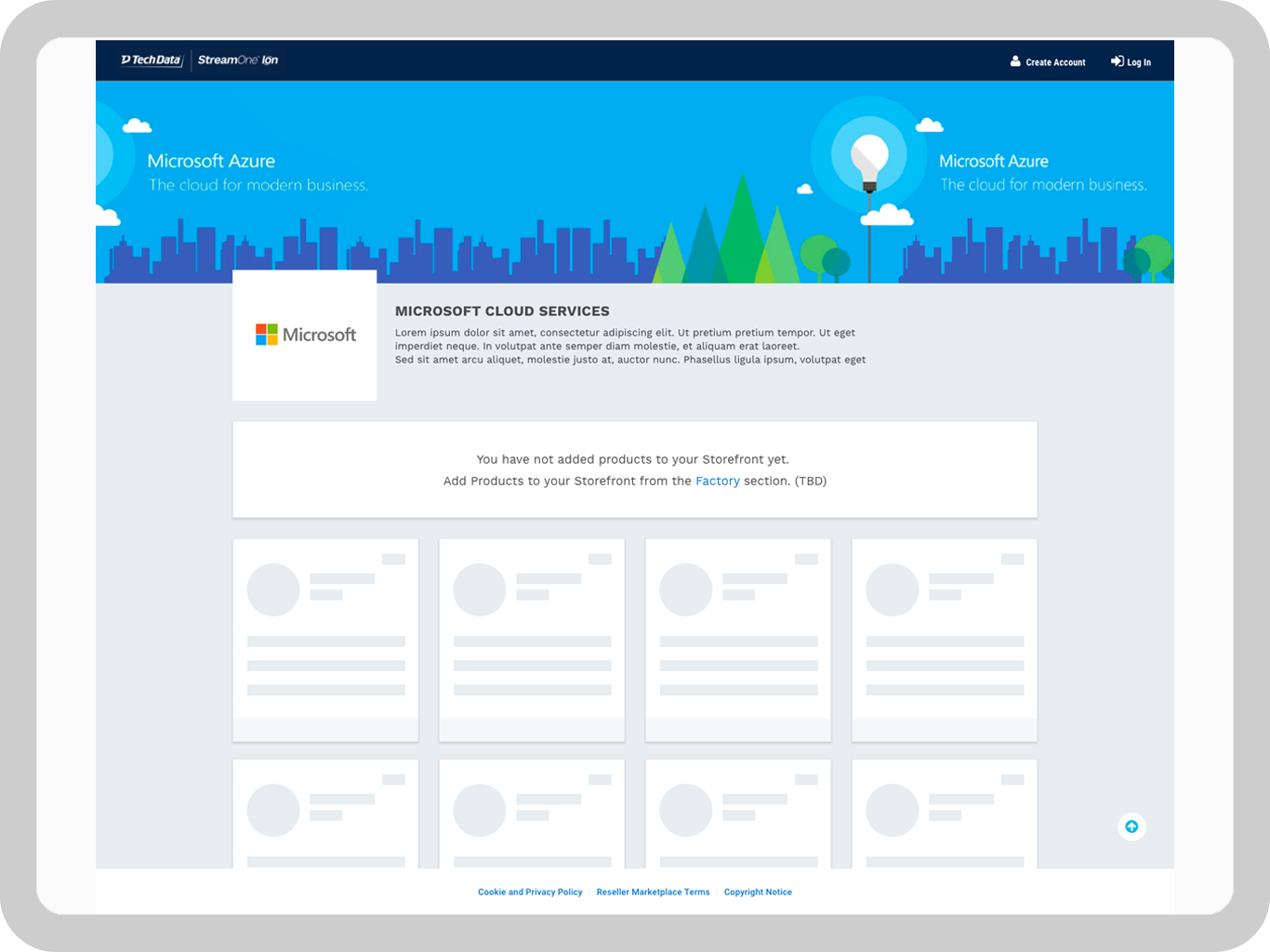
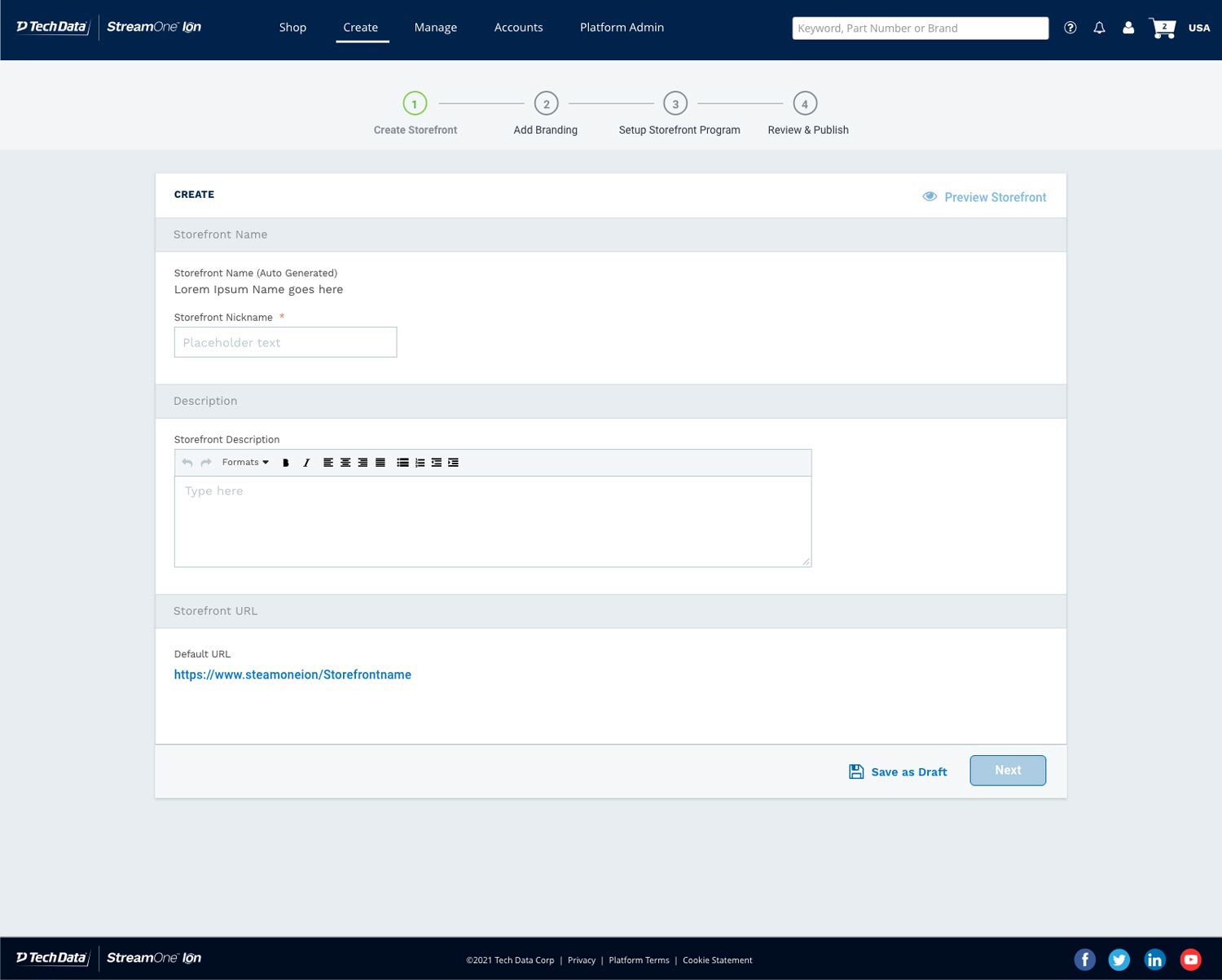
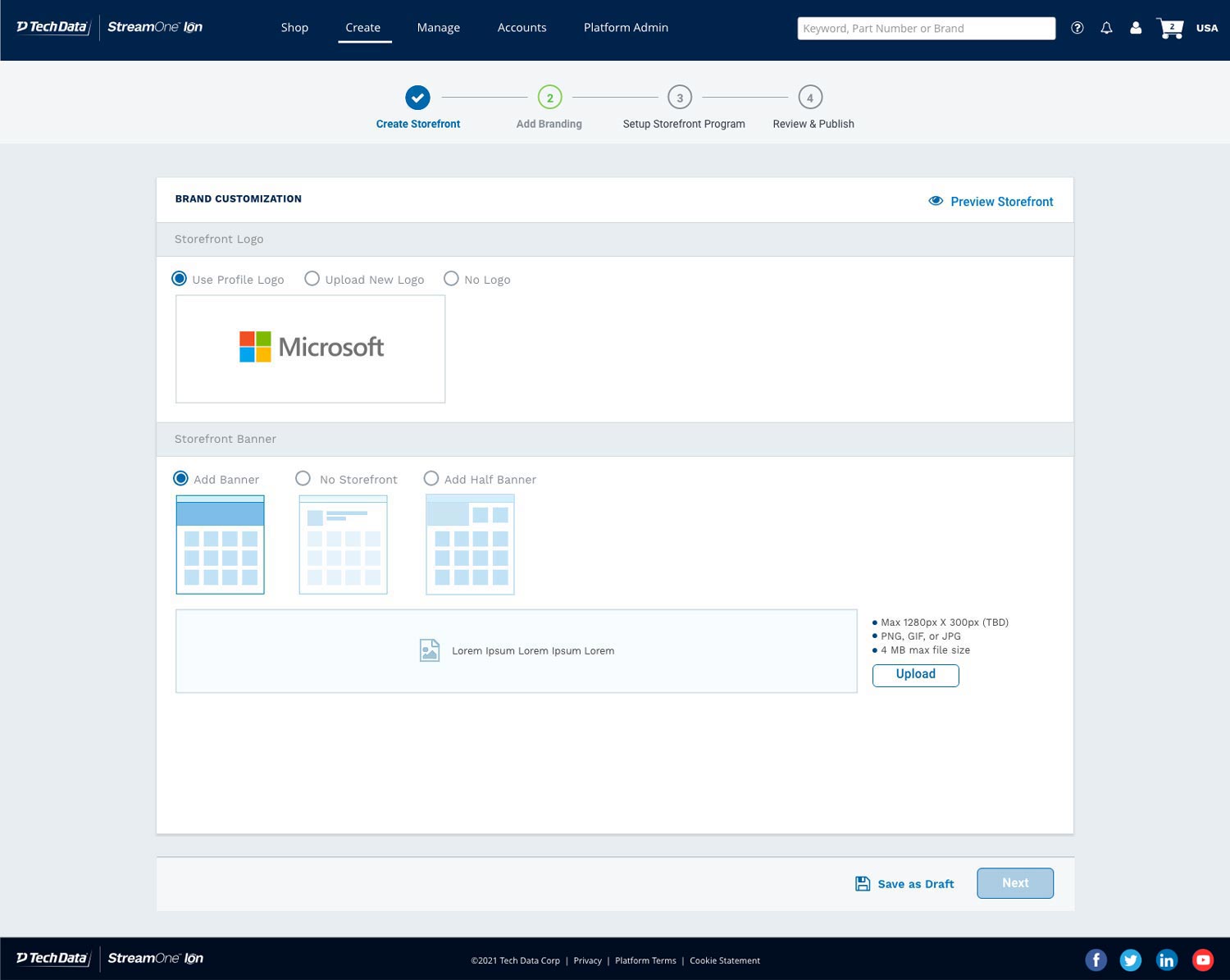
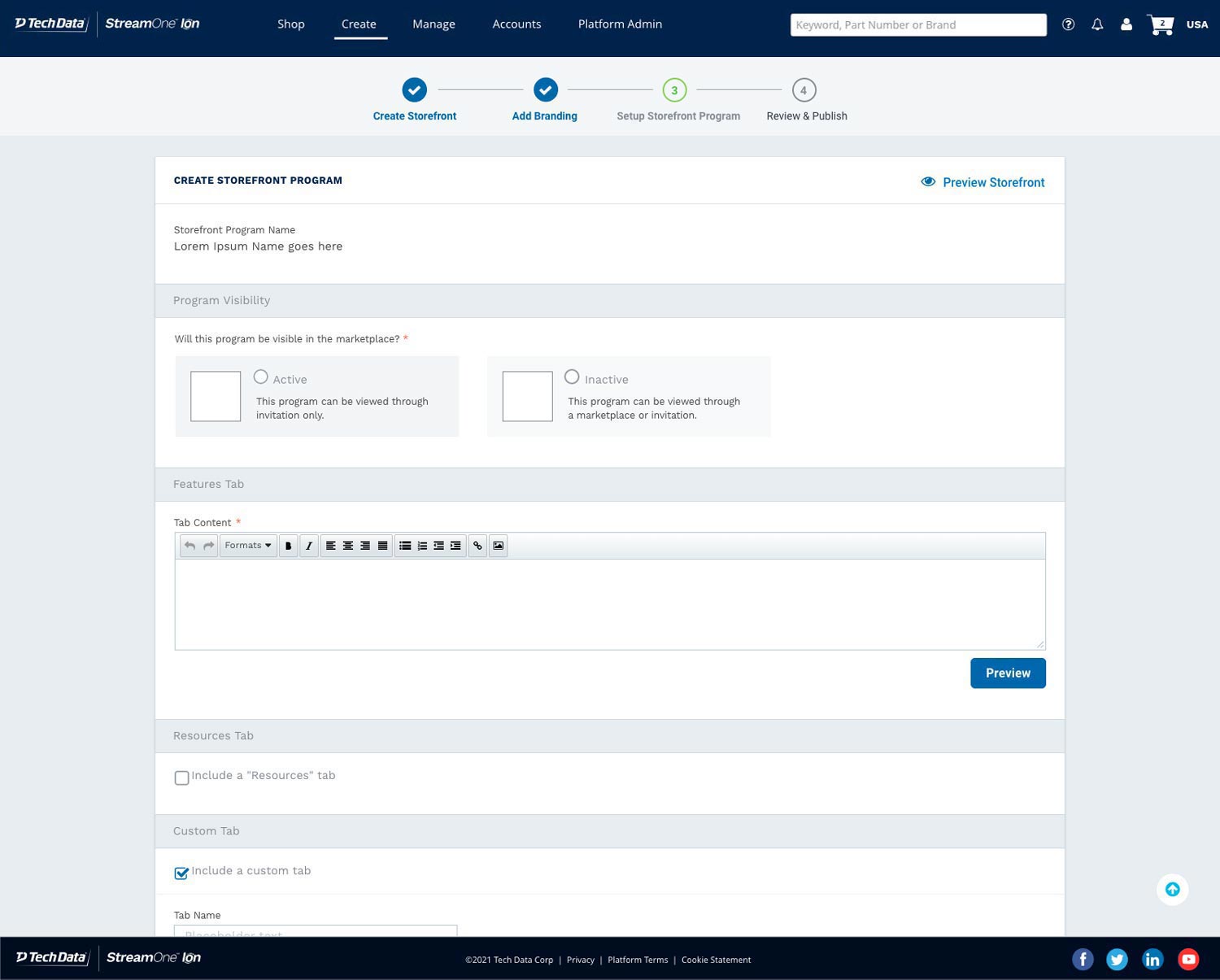
Final Design
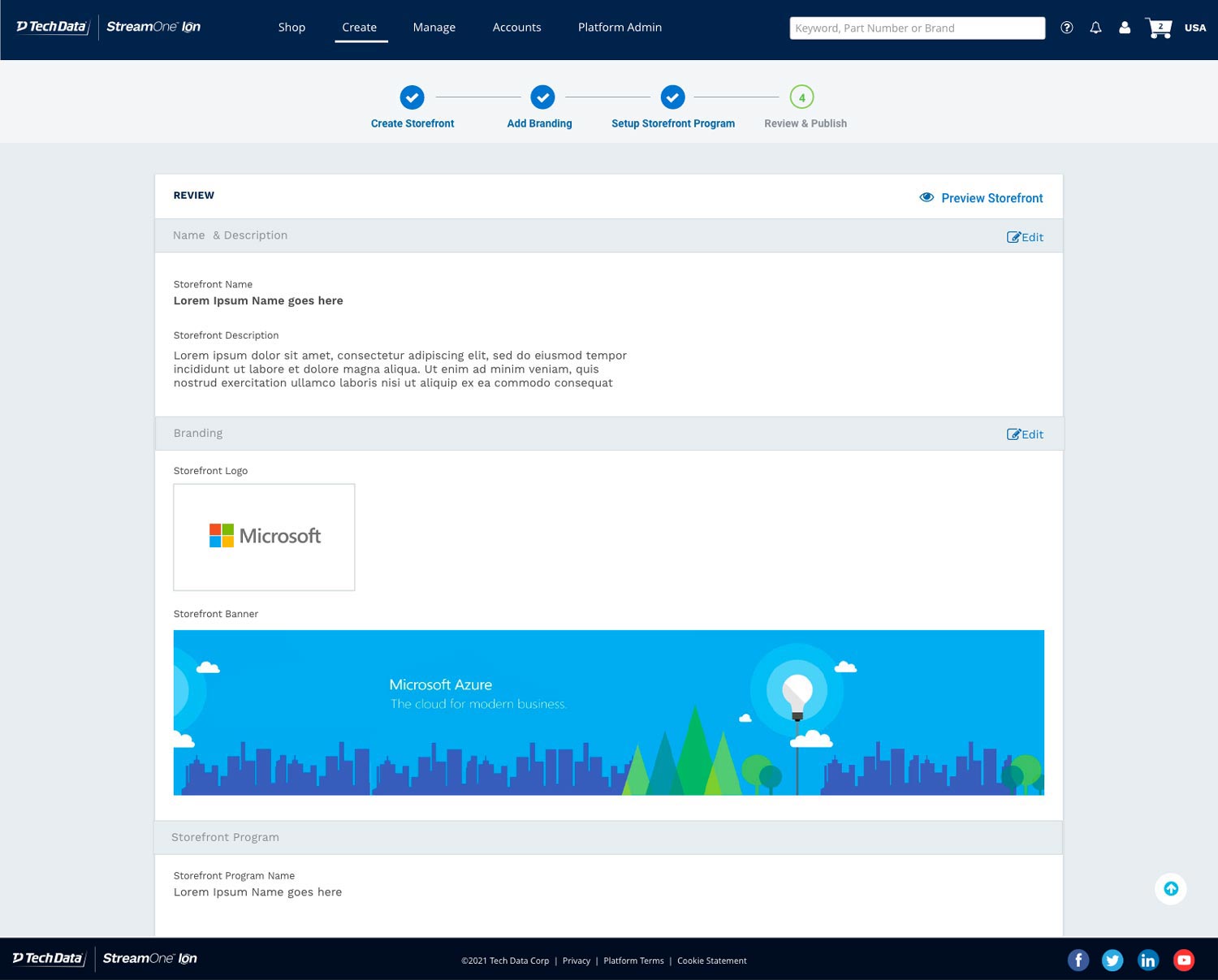
When creating the final prototype for the storefront, I made sure to incorporate the least amount of steps for the user to accomplish creating their own storefront. The main pages included the initial set up with storefront name and description, branding which involved logo and banner upload, setting up the products to showcase on the storefront's homepage, and the final review and publish page. By minimizing the number of steps, I ensured that the user experience was smooth and efficient, which is essential for a successful storefront. This approach is in line with the principles of user experience design, which emphasizes the importance of creating products that are easy to use and intuitive. By following UX design principles, I created a storefront that is visually appealing, easy to navigate, and engaging for customers, which can help to increase customer loyalty and boost sales.




The creation of the user storefront has proven to be a significant achievement, serving as an excellent foundation for the platform. This feature has not only provided a unique and cohesive brand experience for customers but also offered a platform for showcasing products and marketing materials in a single location. The storefront's design and functionality have been optimized to capture the attention of shoppers, acting as a landing page for various advertisements and enabling a better understanding of shoppers' buying patterns through comprehensive analytics.
In conclusion, the creation of the user storefront has not only resulted in a great feature but also provided a platform for UX/UI design and dev teams to take the feature and continue to evolve and expand on it, ultimately growing the platform well into the future.

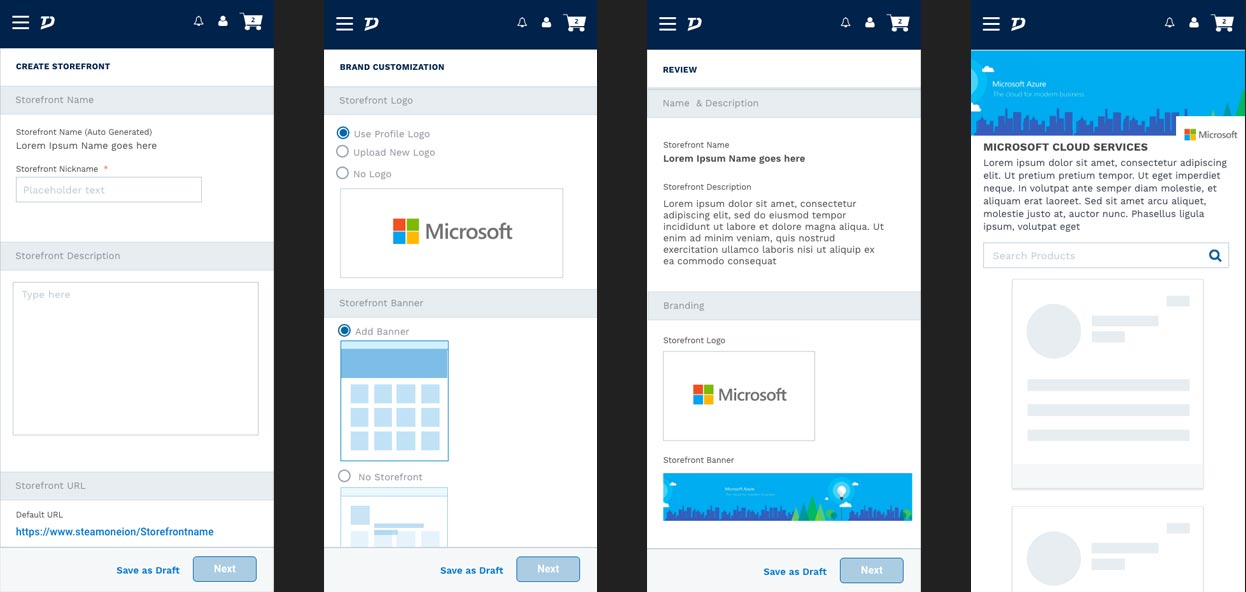
Mobile Design
In initiating my creative process for UX/UI projects, I consistently adopt a mobile-first design and thought approach. Despite the fact that constructing a user storefront is typically more straightforward and quicker on a desktop or tablet, I persistently consider the ways in which a user could accomplish the same tasks on a mobile device.

Extra: Navigation Redesign
As a designer, it is common to be called into other projects. In this case, the executive team tasked me with improving and redesigning their navigation bar, including re-identifying their navigation format and A/B testing navigation menu. The goal was to create a more mobile-friendly and modern approach, as well as renaming the navigation to more user-friendly and industry-standard menus. To accomplish this, I utilized my design skills and knowledge to create a new navigation bar that was more intuitive and user-friendly. Overall, the project was a success, and the new navigation bar was well-received by the executive team and users alike.
Original Navigation Design
The old navigation bar had many significant challenges and limitations with overall design. The navigation bar was bulky and very icon-heavy. The sub-menu was also an odd design. The overall navigation bar strayed from industry standards and would not translate into a mobile environment.

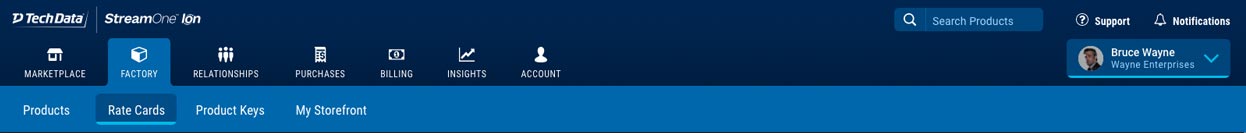
New Navigation Design
I developed a new and effective navigation bar, with a simple, brief, consistent, prominent, and accurate design. The new navigation bar clearly communicates its destination points and navigation routes, and serves as the anchor point for the site design.
